Diego Castilho
Level 33
XP 11 years
Class:
Front-end / Designer
Graduation:
Information Systems / Graphic Design
Specialization:
Innovation in Interactive Media
Experience
118 days / 11 years
Strength
73
Agility
88
Creativity
91
Perception
82
How was the development
I am very versatile in terms of skills, I wanted a portfolio not only to show my work, but it itself would demonstrate a good part of the skills I have. I like MMORPG a lot, and I thought about joining my love for Rpg and the knowledge acquired so far. I spent a lot of time thinking about how to do and what to do, until one day I was playing WoW and it came to mind, the idea of making my portfolio an inventory of a game.
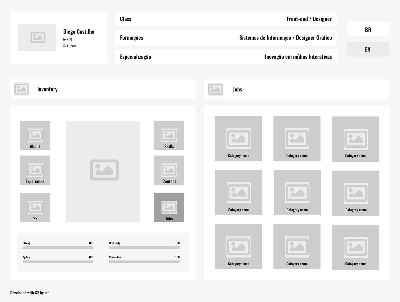
I started the research process, but I wanted to do everything from scratch, without picking up an icon or anything visual. I started making several doodles about how the site would look, until I got to the wireframe model below.

Creation of icons
After the completed wireframe (All pages), I started thinking about creating the icons, but I didn't want anything perfect, I wanted something that looked like it was done by hand. Below I show a little of this process
Character creation
Here I thought of some characteristic of mine, a very subtle nerdy T-shirt, a giant smile and that magic hat for protection. haha
In the image below, I also show how the rest of the inventory items were created. note: as I don't drink the mug has chocolate milk. hahaha
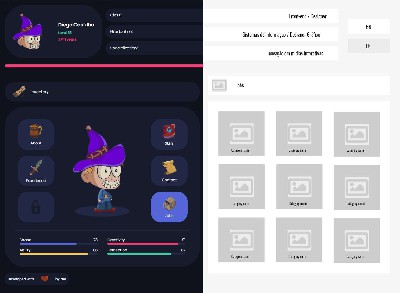
Wireframe Comparison with Layout
After the icons and wireframes were finished, I finished the development with the creation of the high fidelity layout.

Features implemented:
- Responsive layout;
- Two languages (Portuguese and English);
- Optimization of images;
- Character animations and transitions.
- Creation of an easter egg to give greater immersion and fun.
What I used in development:
- React / Next JS
- Javascript, html and css
- Without using a css framework, the css was all made by me.
- Adobe Photoshop - Image editing
- Adobe XD - Wireframe and Layout
- Adobe Illustrator - Vectorization and painting of icons and characters
- Paper and Pencil - Icon sketches and character creation
Conclusion
It was a lot of fun to develop this project, it took many hours of development, but in the end, seeing it ready, it gives an incredible satisfaction. There were several new skills that were acquired during the development and I really hope that I managed to demonstrate a little bit of who I am and what I know how to do. : D